How Developers Can Manually Add Yotpo To WordPress Theme Files

In this post, I'm going to show you how to hardcode Yotpo into your WordPress theme files.
Hello everybody, and thank you for visiting my recently redone blog :) Please bear with me, because I haven't wrote an actual blog post on here in roughly 9 years. So I might be a tad rusty.
Yesterday I spent a few hours trying to figure out how to manually add the Yotpo hardcode to my Wordpress theme. So today I wrote this little "how-to" to help others save some time.
In this post, I'm going to show you how to correctly hardcode Yotpo into your WordPress template files.
Please note that this isn't sponsored by Yotpo, in fact I pay them every month! I am just trying to help my fellow web developers.
So.. why would someone need to actually insert the Yotpo code into their WordPress theme file?
Well because the "automatic" method of using the Yotpo plugin might not work with their WordPress theme, as in the case with mine.
The challenging issue was the lack of clear instructions for hardcoding the code into the WordPress theme files, requiring some experimentation on my part to figure it out. Here is one guide I found on the subject, however, it lacks in detail.
Below is my step by step on how to hardcode the Yotpo plugin into your WordPress theme file:
1st Step: Install/enable/setup the Yotpo plugin. I'm assuming you know how to do this, but if you don't, then here is a guide on how to do that.
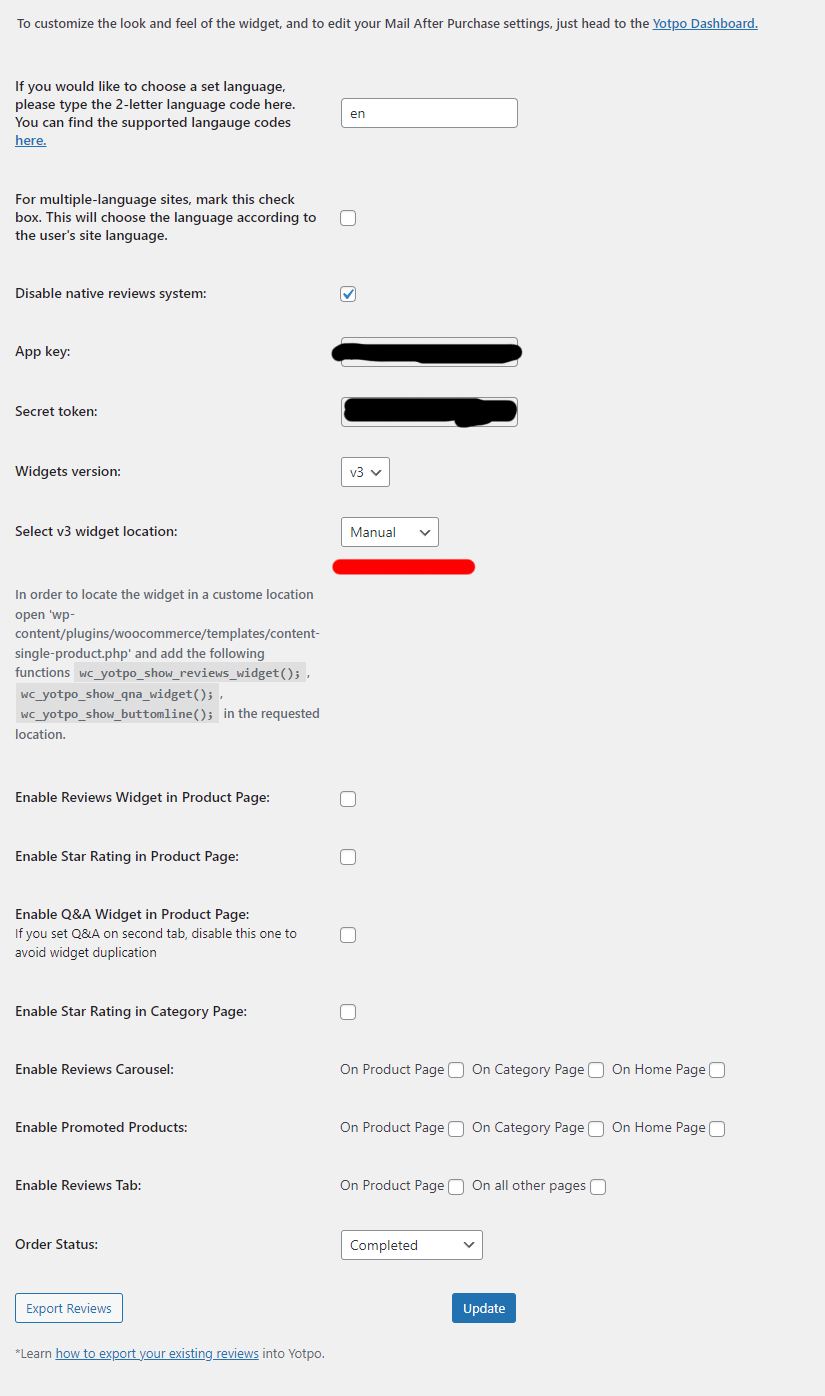
2nd Step: On the "Widget version" option, select v3.
3rd Step: Now on the "v3 widget location" option, select "Manual". This is important, since it will enable us to hardcode it in.
4th Step: Ok now de-select all of the other "widget locations", like I have done in my screenshot below.

^ The screenshot above shows my current Yotpo plugin settings which is running the "manual" version. That means the plugin needs to be hardcoded into my WordPress theme. That setting is important.
5th Step: Login to FTP and download the "/wp-content/plugins/woocommerce/templates/content-single-product.php" file. Then download the "/wp-content/plugins/woocommerce/templates/single-product/price.php" file as well.
6th Step: Now the fun part begins! Open up those two files in your favorite text editor.
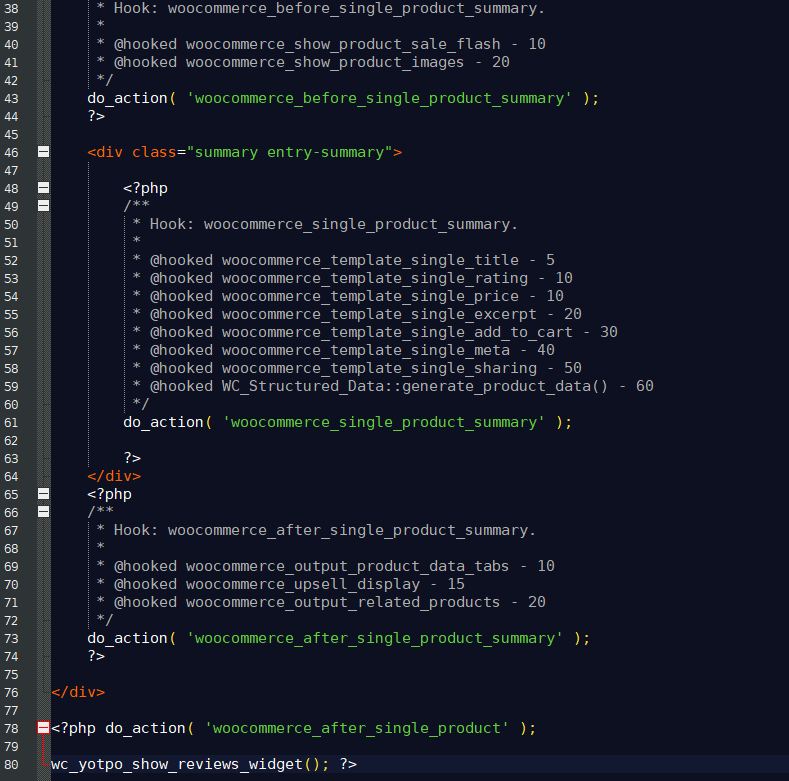
7th Step: On the "/wp-content/plugins/woocommerce/templates/content-single-product.php" file, add the following code to the bottom of the file, like I did in the screenshot below. This will show the Yopto reviews after the products' long description. Note that you can add that code to anywhere on that page, I personally wanted the Yotpo reviews to show up at the bottom of my products page.
wc_yotpo_show_reviews_widget();

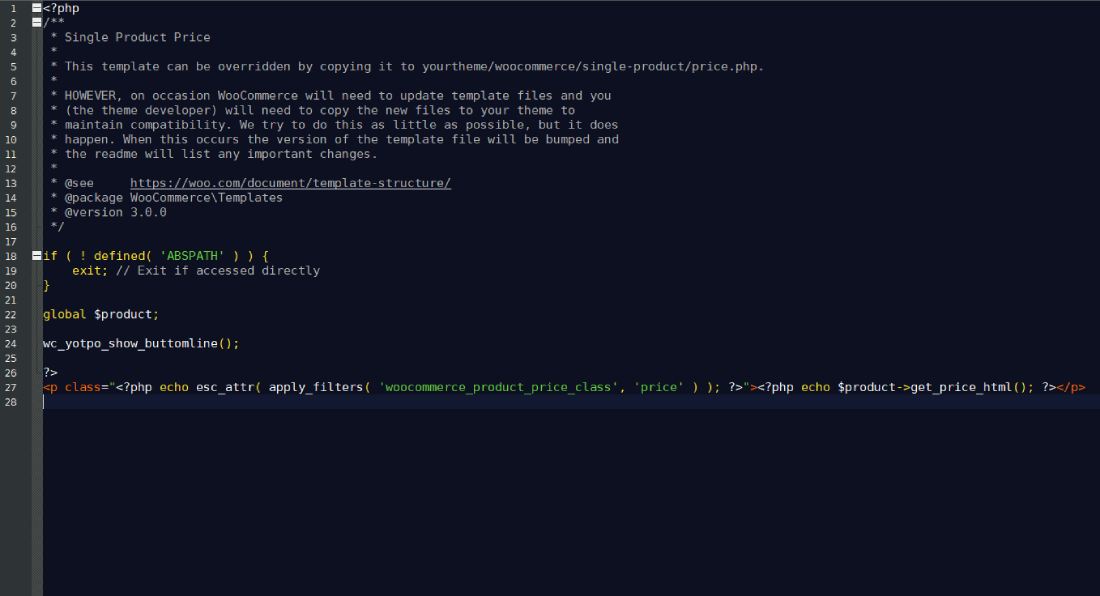
8th Step: Now on the "/wp-content/plugins/woocommerce/templates/single-product/price.php" file, add the following code to that file, like I did below. That will show the Yopto "stars widget" right above the price on the products page. Note that you change the location of the stars on your own theme.
wc_yotpo_show_buttomline();

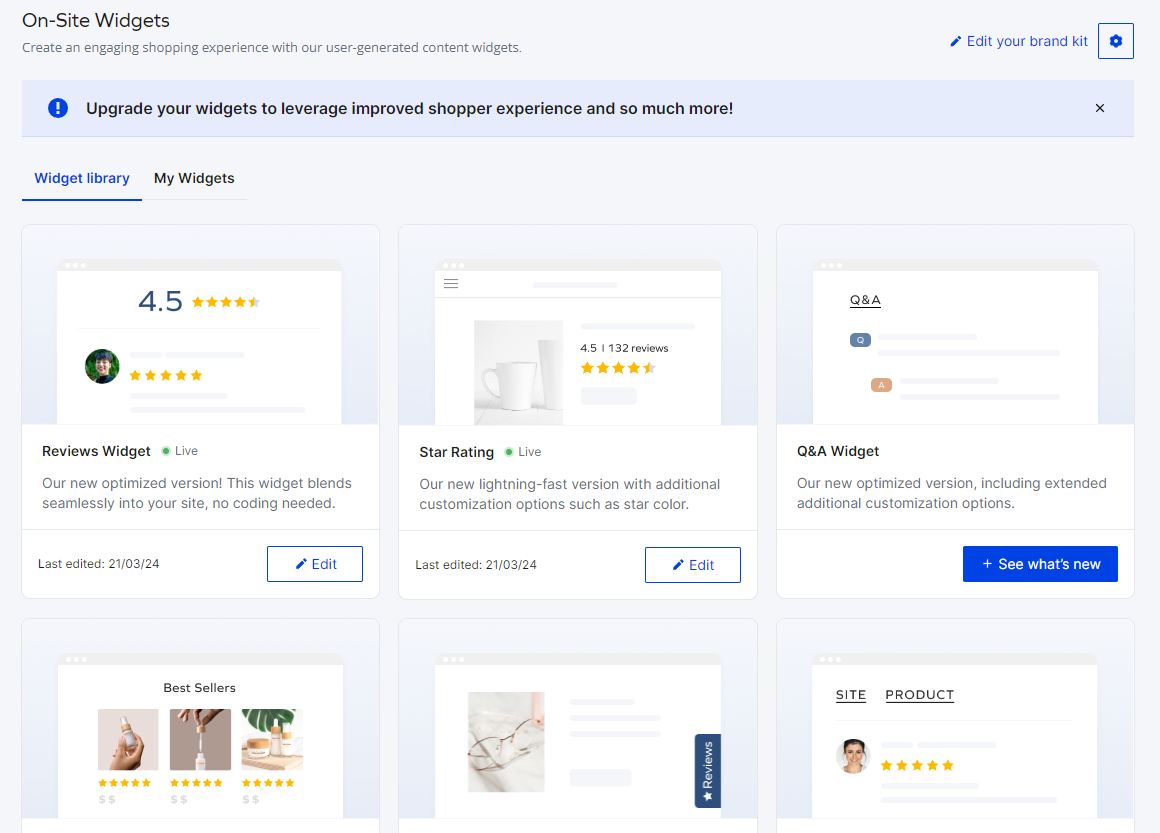
9th Step: Almost done! Now you have to enable both of those widget on your Yopto.Com dashboard thing. Simply click on the "On-Site Widgets" link on the right-hand side navigation once you are logged into Yotpo.Com - Then make sure that both the "Reviews Widget" and the "Star Rating" widget are activated/live. That is important.
The widget might have already been enabled for you, but it's best to be safe and check if the widgets are enabled. You will see that I have the widgets enabled on my screenshot below. You can also see that I have not enabled the "Q&A Widget" yet.

^ In the screenshot above, you can see that the "Reviews Widget" and the "Star Rating" are "live". That is important in order to get the Yotpo plugin to work correctly with your WordPress theme file.
And there you have it :) That is how you manually hardcode the Yotpo plugin into your WordPress theme. You should be able to see your Yotpo customer reviews when using the "manual" widget feature.
I hope this how-to has helped you. Please leave a comment below if you have any questions or suggestions.
Conversation:
No comments yet. Please contribute to the conversation and leave a comment below.
Conversation:
Ever since building my first website in 2002, I've been hooked on web development. I now manage my own network of eCommerce/content websites full-time. I'm also building a cabin inside a old ghost town. This is my personal blog, where I discuss web development, SEO, cabin building, and other personal musings.

